
前回記事の続きでWordPressブログのスピードアップを取り扱います。
PageSpeed Insightsのモバイル速度ポイントが6から始まったスピード対策。
当ブログは、いったいどこまでスピードアップ出来たでしょうか?
PageSpeed Insightsには改善できる項目や診断、合格した監査の情報が出ていますので、それらを頼りに対策していきます。
対策毎にPageSpeed Insightsの速度ポイント遷移を見ていきます。
なお、ここで掲載したポイント表は「モバイル」のものです。
(パソコンのスピードは76でした。)
以下の前回記事もご参照下さい。

エックスサーバーが最新サーバー環境へ移行(5ポイント速度アップ)
折しも今朝、利用しているエックスサーバーが、最新サーバー環境へ移行したというメールが届いていました。
早速、対策前の状態の戻してPageSpeed Insightsのチェックをかけてみました。

時間帯にもよるかもしれませんが、サーバーの環境が変わったせいで6ポイントから11ポイントになっていました。
PHPバージョンは7.1.18から7.2.6にバージョンアップしています。
プラグインAutoptimize導入(12ポイント速度アップ)
前回記事で解説した「Autoptimize」の導入によって、スピードが12ポイント向上しました。


Gzip圧縮の設定(変わらず)
前回記事の.htaccess修正はブラウザキャッシュ指定が上手くいきませんでした。
そこで今回はPageSpeed Insightsの「テキスト圧縮の有効化」警告に対応するため、Gzip圧縮の設定のみを.htaccessに追加してみました。
Gzip圧縮は以下のコードを.htaccessに記述することで可能になります。
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>
ところがPageSpeed Insightsの「テキスト圧縮の有効化」警告は一向に消えません。
従ってポイントの向上もありませんでした。

facebookページプラグインの削除(2ポイント速度アップ)
「テキスト圧縮の有効化」警告が消えない原因はfacebookページプラグインでした。
ウィジェットで設定してある「About」のfacebookリンクです。

これを以下のように変更するだけで「テキスト圧縮の有効化」警告が消えます。


しかし、スピードはたった2ポイントしか変わりません。
facebookページをどうしても紹介したい場合は残しておいてもいいかもしれません。
a3 Lazy Loadの導入(11ポイント速度アップ)
当ブログはSimplicity2というテーマを利用しています。
このテーマにはLazy Load(画像の遅延読み込み)の機能が備わっています。
そこでPageSpeed Insightsの「オフスクリーン画像の遅延読み込み」の対策としてLazy Loadをオンにしてみました。
ブログの画面上は画像がフェードインするので、Lazy Loadは有効になっているはずです。
ところがPageSpeed Insightsの「オフスクリーン画像の遅延読み込み」警告が消えません。
仕方なく同様の機能をもった別のプラグインを導入することにしました。
それが「a3 Lazy Load」です。
これによって「オフスクリーン画像の遅延読み込み」警告が消えました。

速度も上々です。
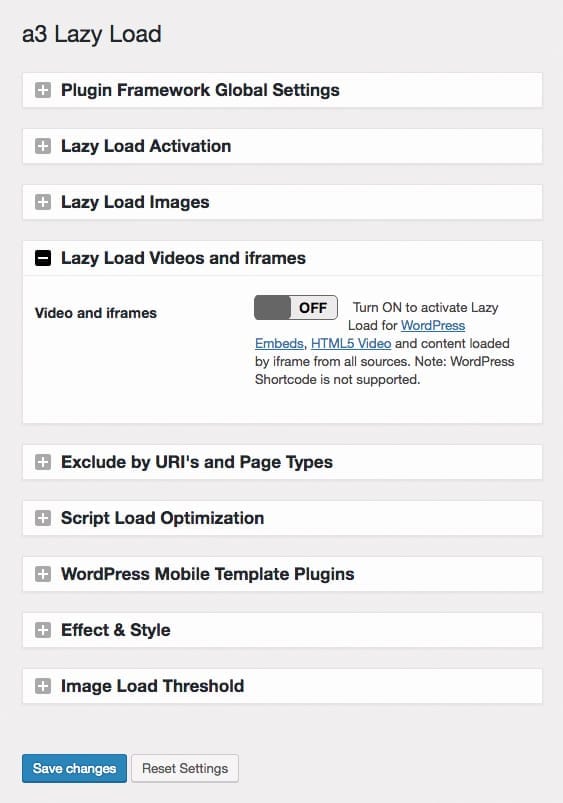
a3 Lazy Loadの設定
スピード対策にはLazy Loadが欠かせないことがよく分かりました。
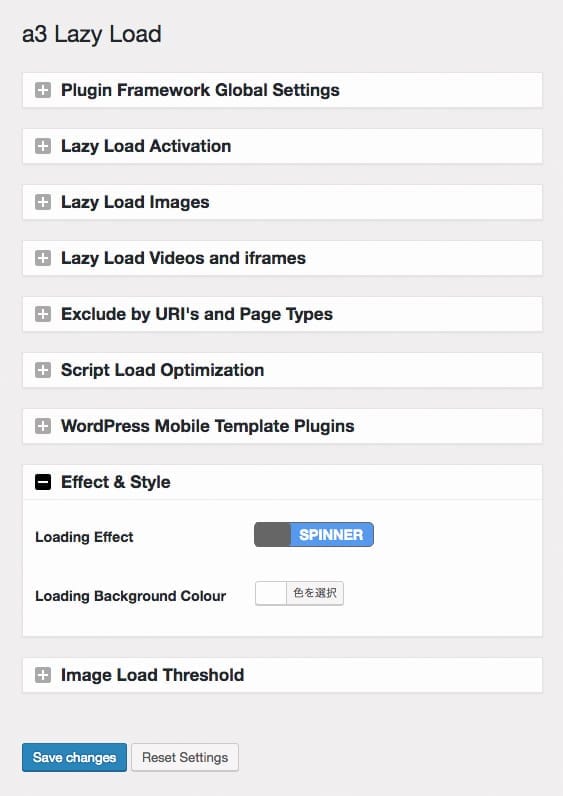
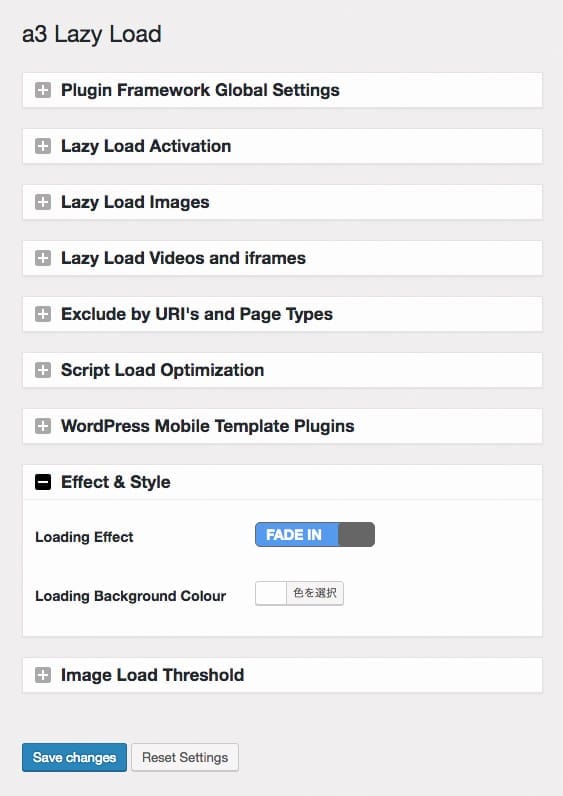
以下が設定です。


画像表示のエフェクトはスピナーローダーとフェイドインが用意されています。
好みに合わせて設定できます。

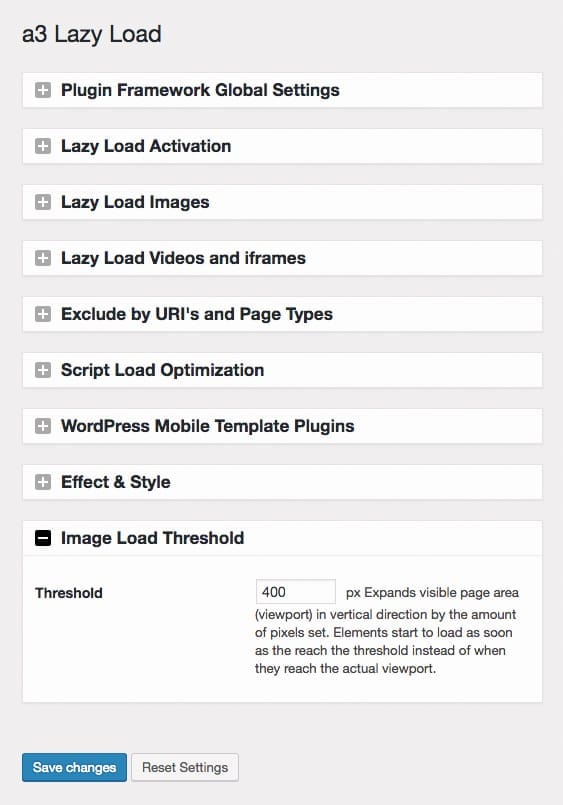
最後の設定「Image Load Threshold」は400pxにしました。
これだと画面に画像が現れる前に表示されています。
速いスクロールだと間に合いませんが、普通に読みながらスクロールする場合は問題無いと思います。
a3 Lazy LoadはSimplicityのAMPでは問題
実はa3 Lazy Loadを使ってみるとSimplicityのAMPで問題が起きます。
AMPの画像の上に同じ大きさの空白が出来てしまいます。
Simplicityがデフォルトで用意しているLazy Load機能では問題がありませんが、a3 Lazy LoadにはAMPページ作成が対応していないのです。
そこで、テーマの「lib」フォルダーの中の「amp.php」の画像タグを変換しているところに以下のようなコードを追加して対応しています。
(省略)
//imgタグをamp-imgタグに置換
if ( strpos($src_attr,'a3-lazy-load') !== false ) {
$tag ="";
}
$the_content = preg_replace('{'.preg_quote($match).'}', $tag , $the_content, 1);
(省略)
もっといい方法があるかもしれないので、詳しく解説することは避けます。
……
実はこれでも不十分です。
a3 Lazy LoadはYoutubeなどのiframeもロードする機能が備わっています。
そのためページでYoutubeを配置していると動画領域と同じ大きさの空白が出来てしまいます。
「amp.php」を修正すれば対応出来るかもしれません。
しかし、コードを解析するのが難しかったのでa3 Lazy Loadの設定でiframeを処理しないようにして回避しています。

通常ページからAMPの生成は、コード変換などが入り組んでいて修正に自信がありません。
ひょっとすると他にも問題があるかもしれません。
まとめ
当ブログのスピード向上はここまでで止まってしまいました。
PageSpeed Insightsには他にもたくさんの警告が出ています。
キャッシュに関する警告では「静的なアセットと効率的なキャッシュ ポリシーの配信」というものがあります。
これはエックスサーバーの「ブラウザキャッシュ設定」で対応出来るかもしれないと思い、トライしました。
しかし、前回と同様ChromeブラウザーでAdsense広告が部分的に表示されなくなるという現象が起きたので、対応することが出来ませんでした。
スピード対策で簡単に導入できたのは「Autoptimize」と「a3 Lazy Load」だけです。
しかし、この2つのプラグインの導入によって「レンダリングを妨げるリソースの除外」という警告が発生します。
スピード対策はイタチごっこのようになってしまって、このあたりで断念せざるを得ません。
PageSpeed Insightsの平均値をクリアすることも出来ませんでした。
今後、有効な情報が集まればスピード向上に再トライすることにします。
PageSpeed Insightsのハードルは高いです。
© bluelady.jp



コメント