
このところブログのデザインの見直しをやっていました。
Googleがモバイルファーストインデックス(MFI)に移行したのが分かったので、今までおざなりにしていたスマートフォンのデザインをしっかりしたものにしたいという気持ちに駆られたからです。
このブログは「Simplicity」というWordPressテーマを使っています。
様々なカスタマイズが設定だけで出来る優れものです。
参照 Simplicity
しかし、「スマートフォンだけエントリーカードを大きくしたい」というような場合、PHPを修正せざるをえません。
やってみると比較的簡単だということが分かりました。
スマートフォンだけエントリーカードを大きくしたい
「Simplicity」はその名の通り、シンプルなデザインが気にいっています。
ヘッド部分にイメージ画像を入れることも出来ますが、私のブログでは、あえてロゴマークだけにしてあります。
今まで、スマートフォンでは、さらにシンプルになっていて、ロゴマークも入っていませんでした。
それでは、あまりにも中途半端な感じでしたので、ロゴマークを入れて、エントリーカードを大きくすることにしました。
……
「Simplicity」には元々「大きなエントリーカード」という設定があります。
しかし、スマホだけではなくPCサイトも変わってしまいます。
スマホだけ大きくするためには以下のようにPHPを修正します。
entry-card-content.phpの修正
エントリーカード内の文章を作成している「entry-card-content.php」を修正します。
■変更前
<?php //エントリーカードのコンテンツ部分のテンプレート
//通常のエントリーカードクラス
$entry_class = 'entry-card-content';
//通常のエントリーカードの場合意外
if ( is_list_style_large_cards() ||
//最初だけ大きなエントリーカードの最初のエントリーだけ
( is_list_style_large_card_just_for_first() && is_list_index_first() )
)
$entry_class = 'entry-card-large-content';
?>
<div class="<?php echo $entry_class; ?>">
<header>
<h2><a href="<?php the_permalink(); ?>" class="entry-title entry-title-link" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="post-meta">
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php endif; //is_create_date_visible?>
<?php get_template_part('category-link');//カテゴリーリンク?>
(中略)
<p class="entry-snippet"><?php echo get_the_custom_excerpt( get_the_content(''), get_excerpt_length() ); //カスタマイズで指定した文字の長さだけ本文抜粋?></p>
<?php if ( get_theme_text_read_entry() ): //「記事を読む」のようなテキストが設定されている時 ?>
<footer>
<p class="entry-read"><a href="<?php the_permalink(); ?>" class="entry-read-link"><?php echo get_theme_text_read_entry(); //記事を読む ?></a></p>
</footer>
<?php endif; ?>
</div><!-- /.entry-card-content -->
■変更後
<?php //エントリーカードのコンテンツ部分のテンプレート
//通常のエントリーカードクラス
$entry_class = 'entry-card-content';
//通常のエントリーカードの場合意外
if ( is_mobile() ||
//最初だけ大きなエントリーカードの最初のエントリーだけ
( is_list_style_large_card_just_for_first() && is_list_index_first() )
)
$entry_class = 'entry-card-large-content';
?>
<div class="<?php echo $entry_class; ?>">
<header>
<h2><a href="<?php the_permalink(); ?>" class="entry-title entry-title-link" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="post-meta">
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php endif; //is_create_date_visible?>
<?php get_template_part('category-link');//カテゴリーリンク?>
(中略)
<?php //スマホでは記事を読むを改行しない
if ( is_mobile() ):?>
<p class="entry-snippet"><?php echo get_the_custom_excerpt( get_the_content(''), get_excerpt_length() ); //カスタマイズで指定した文字の長さだけ本文抜粋?>
<?php if ( get_theme_text_read_entry() ): //「記事を読む」のようなテキストが設定されている時 ?>
<a href="<?php the_permalink(); ?>" class="entry-read-link2"><?php echo get_theme_text_read_entry(); //記事を読む ?></a></p>
<?php endif; ?>
<?php else: ?>
<p class="entry-snippet"><?php echo get_the_custom_excerpt( get_the_content(''), get_excerpt_length() ); //カスタマイズで指定した文字の長さだけ本文抜粋?></p>
<?php if ( get_theme_text_read_entry() ): //「記事を読む」のようなテキストが設定されている時 ?>
<footer>
<p class="entry-read"><a href="<?php the_permalink(); ?>" class="entry-read-link"><?php echo get_theme_text_read_entry(); //記事を読む ?></a></p>
</footer>
<?php endif; ?>
<?php endif; ?>
</div><!-- /.entry-card-content -->
違いは5行目です。
通常のエントリーカード以外の判定「is_list_style_large_cards()」を「is_mobile()」に変更します。
スマホの場合は全て大きいカードの内容にするためです。
……
(中略)以降は、スマホで「記事を読む」を改行しないようにするために修正しました。
list.phpの修正
次にエントリー一覧を作成している「list.php」を修正します。
■変更前
(前省略)
////////////////////////////
//一覧の繰り返し処理
////////////////////////////
if (have_posts()) : // WordPress ループ
$count = 0;
while (have_posts()) : the_post(); // 繰り返し処理開始
$count += 1;
global $g_list_index;
$g_list_index = $count-1;//インデックスなので-1
//一覧リストのスタイル
if ( is_list_style_bodies() ) {//一覧表示スタイルが本文表示
get_template_part('entry-body');//一覧表示スタイルが本文表示の場合
} else if ( is_list_style_large_cards() ){//大きなエントリーカードの場合
get_template_part_card('entry-card-large');
} else if ( is_list_style_large_card_just_for_first() ){//最初だけ大きなエントリーカードの場合
//最初だけ大きなものであとは普通のエントリーカード
if ( is_home() && !is_paged() && $count == 1 ) {
get_template_part_card('entry-card-large');
} else {
get_template_part_card('entry-card');
}
} else if ( is_list_style_body_just_for_first() ){//最初だけ本文表示の場合
//最初だけ本文表示であとは普通のエントリーカード
if ( is_home() && !is_paged() && $count == 1 ) {
get_template_part('entry-body');
} else {
get_template_part_card('entry-card');
}
} else {//エントリーカードか、大きなサムネイルカードの場合
//一覧表示スタイルがカードor大きなサムネイルカード表示の場合
get_template_part_card('entry-card');
}
//トップページ中間に広告を表示できるかどうか(表示するかどうか)
if ( is_ads_list_in_middle_on_top_page_enable($count) ) {
get_template_part('ad');
}
(以下省略)
■変更後
(前省略)
////////////////////////////
//一覧の繰り返し処理
////////////////////////////
if (have_posts()) : // WordPress ループ
$count = 0;
while (have_posts()) : the_post(); // 繰り返し処理開始
$count += 1;
global $g_list_index;
$g_list_index = $count-1;//インデックスなので-1
//一覧リストのスタイル
if ( is_list_style_bodies() ) {//一覧表示スタイルが本文表示
get_template_part('entry-body');//一覧表示スタイルが本文表示の場合
} else if ( is_mobile() ){//大きなエントリーカードの場合
get_template_part_card('entry-card-large');
} else if ( is_list_style_large_card_just_for_first() ){//最初だけ大きなエントリーカードの場合
//最初だけ大きなものであとは普通のエントリーカード
if ( is_home() && !is_paged() && $count == 1 ) {
get_template_part_card('entry-card-large');
} else {
get_template_part_card('entry-card');
}
} else if ( is_list_style_body_just_for_first() ){//最初だけ本文表示の場合
//最初だけ本文表示であとは普通のエントリーカード
if ( is_home() && !is_paged() && $count == 1 ) {
get_template_part('entry-body');
} else {
get_template_part_card('entry-card');
}
} else {//エントリーカードか、大きなサムネイルカードの場合
//一覧表示スタイルがカードor大きなサムネイルカード表示の場合
get_template_part_card('entry-card');
}
//トップページ中間に広告を表示できるかどうか(表示するかどうか)
if ( is_ads_list_in_middle_on_top_page_enable($count) ) {
get_template_part('ad');
}
(以下省略)
15行目の判定を「} else if ( is_mobile() ){//大きなエントリーカードの場合」に変更します。
たったこれだけの修正でスマホのみ大きなエントリーカードになってくれます。
デザインの比較
CSSも修正して、既に元に戻すことが難しくなってしまったので、姉妹ブログとデザインを比較してみます。
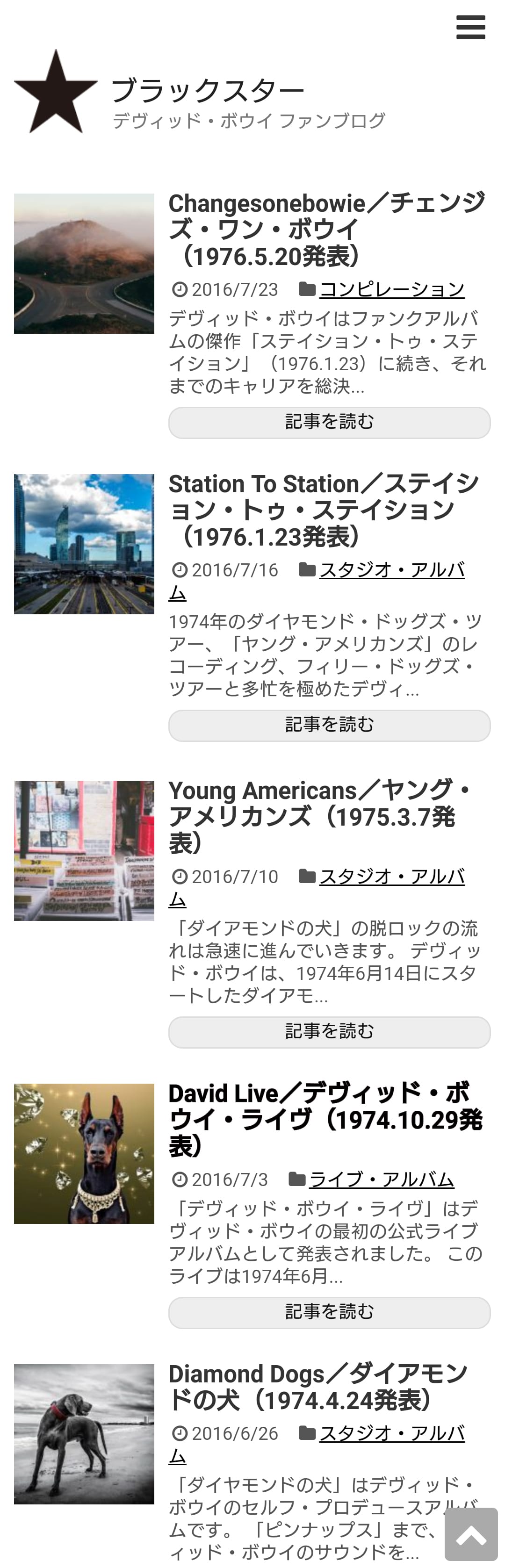
■変更前のトップページ(通常のエントリーカード)

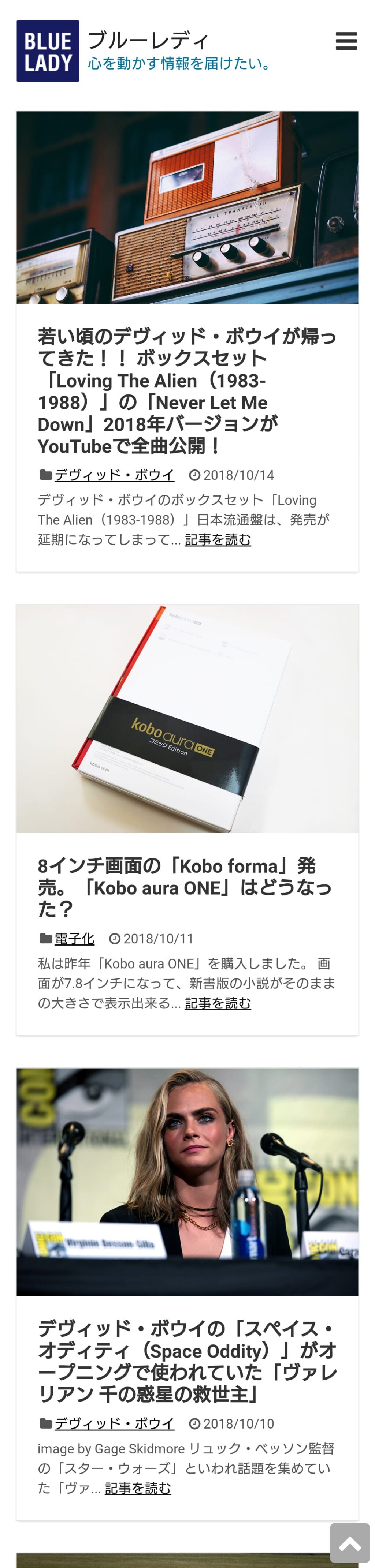
■変更後のトップページ(大きなエントリーカード)

このようにずいぶん見やすくなりました。
「Simplicity」の大きなエントリーカードはカードっぽく枠でくくられていません。
CSSで設定しました。(結局、枠が煩わしく感じて、とってしまいました)
CSSについては説明を省略します。
好きなデザインになるように設定してみてください。
(実は他にもいっぱい修正したので、エントリーカード関連のCSSだけ抜粋することが難しくなりました。すみません。)
© bluelady.jp



コメント