
サイトの検索インデックスがモバイルファーストインデックスに切り替わったため、今後はスマホページのスピードアップが必要だと言われています。
私がスピード測定にいつも使っているのはGoogleのPageSpeed Insightsです。
これまでスマホよりパソコンの方が遅かったのですが、今日テストしてみると大変な事になってました。
スマホのポイントが6に!(その代わりパソコンのスピードが上がってました)
とんでもない遅さです。
つい先日まではこんなことなかったのですが、測定方法が変わってしまったようです。
これを機にブログのアクセススピード対策を行うことにしました。
スピードアップ対策① サーバーの.htaccessファイルの変更
最初に試したのは.htaccessファイルの追記です。
以下のページを参考にしました。
参照 コピペ一発でSimplicityを結構高速化する方法(Simplicity)
上記のページに習って以下のコードを.htaccessファイルに追加しました。
# ETags(Configure entity tags) を無視する設定
<ifModule mod_headers.c>
Header unset ETag
</ifModule>
FileETag None
# Enable Keep-Alive を設定
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
# MIME Type 追加
<IfModule mime_module>
AddType text/cache-manifest .appcache
AddType image/x-icon .ico
AddType image/svg+xml .svg
AddType application/x-font-ttf .ttf
AddType application/x-font-woff .woff
AddType application/x-font-woff2 .woff2
AddType application/x-font-opentype .otf
AddType application/vnd.ms-fontobject .eot
</IfModule>
# プロクシキャッシュの設定(画像とフォントをキャッシュ)
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|woff2|otf|eot)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
# プロキシサーバーが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
# ブラウザキャッシュの設定
<IfModule mod_headers.c>
<ifModule mod_expires.c>
ExpiresActive On
# キャッシュ初期化(1秒に設定)
ExpiresDefault "access plus 1 seconds"
# MIME Type ごとの設定
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-woff2 "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
</IfModule>
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>
ところが何故かGoogle Adsenseの広告が部分的に非表示になってしまいました。
PageSpeed Insightsのスピードは5ポイントほどアップしていたのですが、しかたなく.htaccessファイルを元に戻しました。
しかし、Chromeの場合キャッシュをクリアしても、リセットしても、Adsenseの広告が元に戻りません。
Safariは大丈夫だったのですが…
調査に数時間をかけて、原因が分からず。
原因不明のまま自然に元に戻りました。
この調査時間何だったのでしょうか?
本当に苦しみました。
わけが分からないので.htaccessファイルの変更は止めた方がいいという結論です。
スピードアップ対策② プラグインAutoptimize
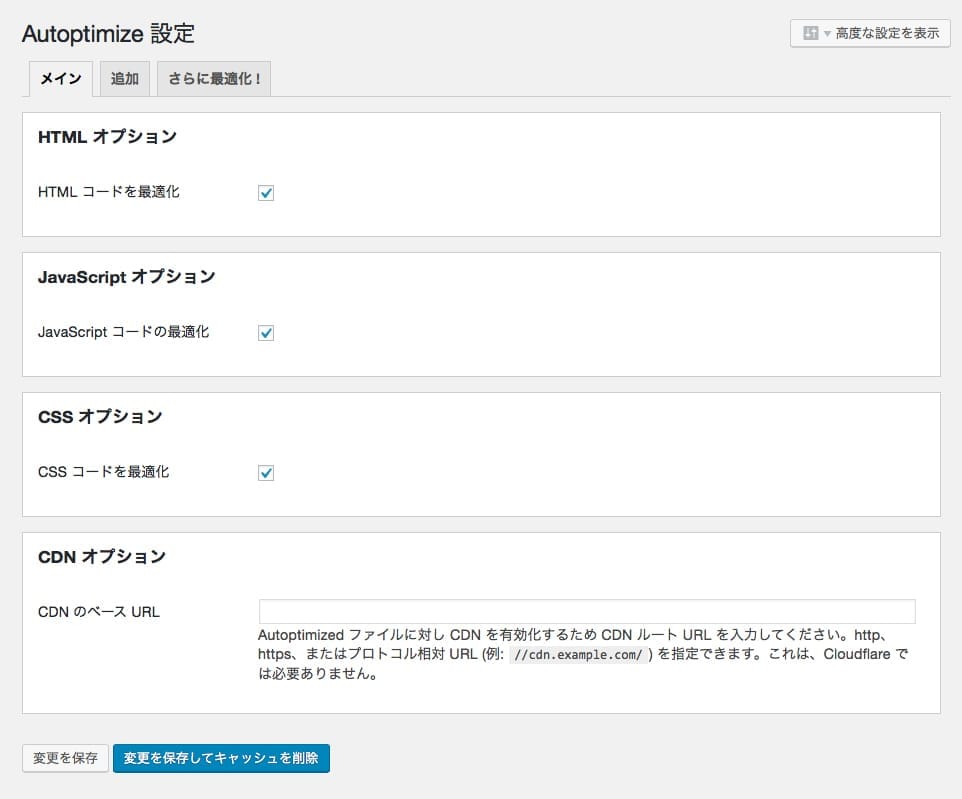
次にWordPressプラグイン「Autoptimize」を試してみました。
インストールして以下のように設定するだけです。

PageSpeed Insightsのスピードが15ポイントほどアップしました。
しかし、これにも問題が…
何故かモバイルフレンドリーテストがエラーになります。
仕方なくプラグインを停止。
再度、モバイルフレンドリーテストを行ってみました。
結果…エラーになったり、フレンドリーになったりします。
何もしていないブログでも同じ状況。
モバイルフレンドリーテストがメチャメチャ不安定になってます。
もう、何も信じられなくなりました。
結果
試行錯誤の末、Autoptimizeはインストールしたままにして様子を見ることにしました。
Search Consoleのモバイルユーザビリティーで確認を続けるしかなさそうです。
PageSpeed Insightsスピード、たったの15ポイントアップにもの凄く疲れました。
もうスピードアップは諦めました。
PageSpeed Insightsのポイントは低すぎるような気がします。
今まで80ポイントぐらいあったものでも20ポイントぐらいになってます。
一時的なものなのでしょうか?
今後が心配ですね。
……
AutoptimizeはWordPressログイン時のツールバー表示で内部エラーが起きているみたい。
他にも何かあるかも。やっぱり様子見です。
© bluelady.jp




コメント