
当ブログでは立て続けにGoogle Search Consoleから「モバイル ユーザビリティ」と「AMP」の問題を指摘するメールが届きました。
「モバイル ユーザビリティ」については、このところモバイルのデザイン変更を行っていたので、そのためです。
「モバイル ユーザビリティ」の問題
「entry-card-content.php」を修正
モバイル ユーザビリティーについては以下の問題が指摘されました。
新たに検出された上位 2 件の問題(影響を受けるページ数に基づく):
クリック可能な要素同士が近すぎます
コンテンツの幅が画面の幅を超えています
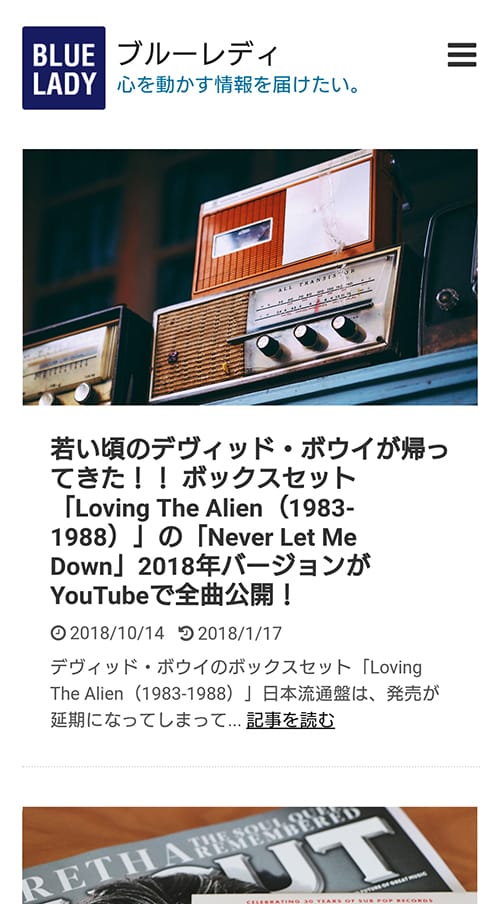
デザインを見てみるとあやしい箇所が…

私がカテゴリーリンクを左側に移動したために、キャッチとカテゴリーリンクのクリック要素が近いと判断されたようです。

このようにカテゴリーリンクを削除してしまえば、問題は起きなくなりました。
……
私はWordPressテーマ「Simplicity2」をカスタマイズして使っているので、「entry-card-content.php」を以下のように修正すればOKでした。
<p class="post-meta">
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<?php if ( !is_mobile() ): //PCの場合?>
<?php get_template_part('category-link');//カテゴリーリンク?>
<span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php else: //モバイルの場合?>
<?php get_template_part('datetime') //投稿日と更新日?>
<?php endif; //!is_mobile?>
<?php endif; //is_create_date_visible?>
(以下省略)
「コンテンツの幅が画面の幅を超えています」というメッセージもなくなりました。
「AMP」の問題
「AmazonJS」の使い方に注意
「AMP」の問題はプラグイン「AmazonJS」によるものでした。
必須属性「height」がタグ「amp-iframe」にありません。
「AmazonJS」を使って「動的なテンプレート」を挿入した場合に「AMP」の問題が起きます。以下のようなものです。

「AmazonJS」の「動的なテンプレート」を全て削除することで対応完了です。
たくさんある場合は「[amazonjs asin」でサーチして全て消すか、「単純なHTML」にすれば大丈夫です。
当ブログでは300箇所以上も使ってあって、修正が大変でした。
この「AMP」問題は以前は起きていなかったと記憶しています。
「AMP」の仕様が変わったのかもしれません。
© bluelady.jp



コメント