
2016年の中頃からAMP(Accelarated Mobile Pages)対応ということが密かに(?)話題になり始めました。
約1年ほど経って、私もやっとブログにAMPページを追加しました。
技術的なことはGoogle等のページにゆずるとして、実際にトライして分かったこと等を簡単にまとめておきます。
そもそもAMP(Accelarated Mobile Pages)とは?
ウィキペディアを参照すると以下のようになっています。
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである。また、AMPの成果物である一連の仕様やライブラリなどについてもAMPと呼ぶ。AMPは、従来より用いられているHTMLなどのウェブ技術を改良したもので、中核となるのはAMP HTMLと呼ばれるHTMLの一種である。
「Accelerated Mobile Pages (AMP) 」『フリー百科事典 ウィキペディア日本語版』(http://ja.wikipedia.org/)。2017年6月3日15時(日本時間)現在での最新版を取得。
要はモバイルサイトの閲覧が高速化するということです。
それは、モバイルからのアクセスが多いブログには大変ユーザーライクになるということなので、やる価値ありと判断しました。
どうやってAMP(Accelarated Mobile Pages)対応
WordPressで構築されているブログなら簡単です。
プラグインをインストールするだけです。
私が導入したプラグインは「AMP for WP – Accelerated Mobile Pages」です。
参照 AMP for WP – Accelerated Mobile Pages(プラグインホームページ)
「AMP for WP – Accelerated Mobile Pages」をインストールすると同時にAMPプラグインもインストールされます。

続いて「AMP for WP – Accelerated Mobile Pages」を設定していきます。
AMP for WP – Accelerated Mobile Pagesの設定
設定は以下。

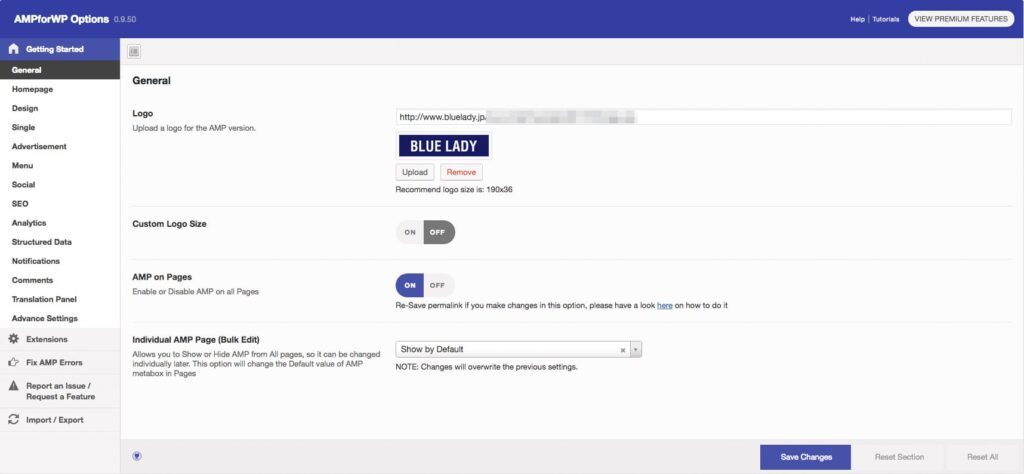
WordPressのダッシュボードのサイドバーに「AMP」が表示されているので、「Getting Started」から設定を行います。
①ロゴ設定

190×36pxでロゴを作り設定します。
ロゴが設定されていないとAMPチェックでエラーになりますので、必ず設定して下さい。
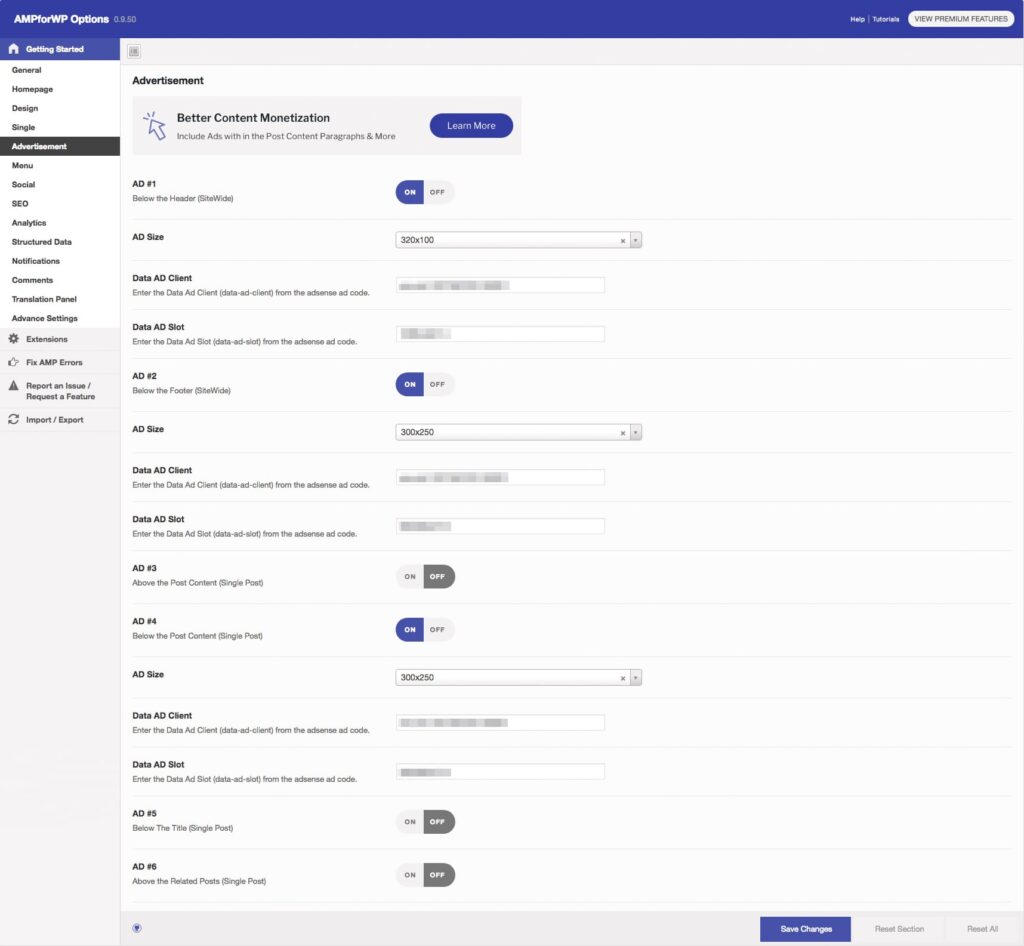
②アドセンス広告を設定

AD #1に320×100、AD #2に300×250、AD #4に300×250の大きさのアドセンスを設定します。
これで、1ページに3個の広告が表示されます。
AD #1はファーストビューのアドセンスなので高さ100ピクセルにします。
各入力フィールドにはアドセンス広告コードの「data-ad-client」と「data-ad-slot」の値を設定して下さい。(ex.ca-pup-0123456789101112と0123456789)
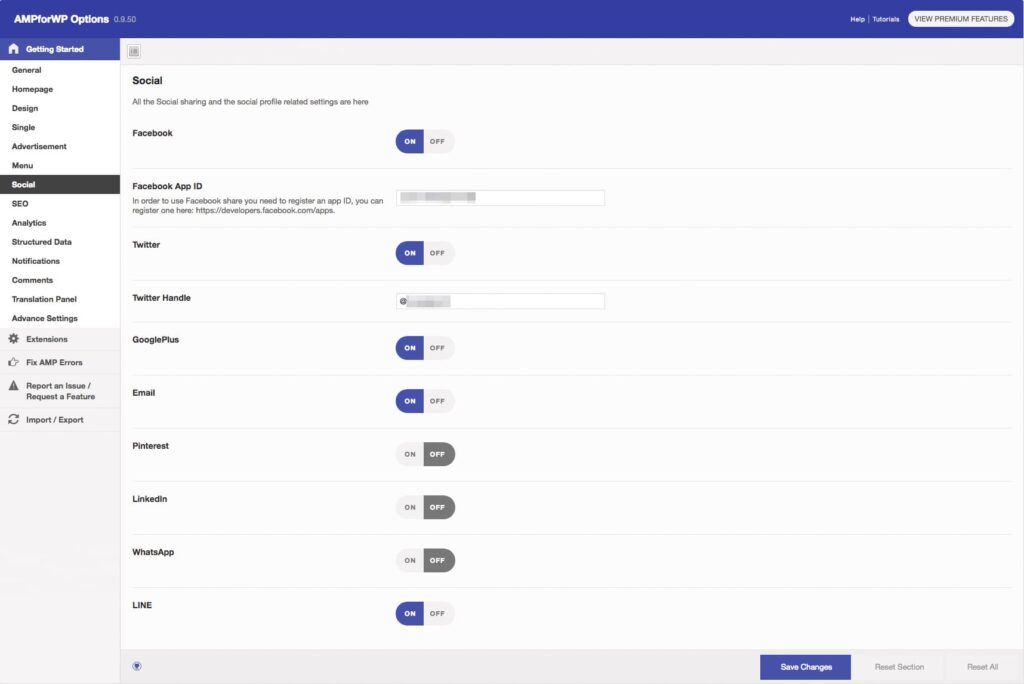
③ソーシャルリンクを設定

シェアしたいソーシャルリンクを設定します。
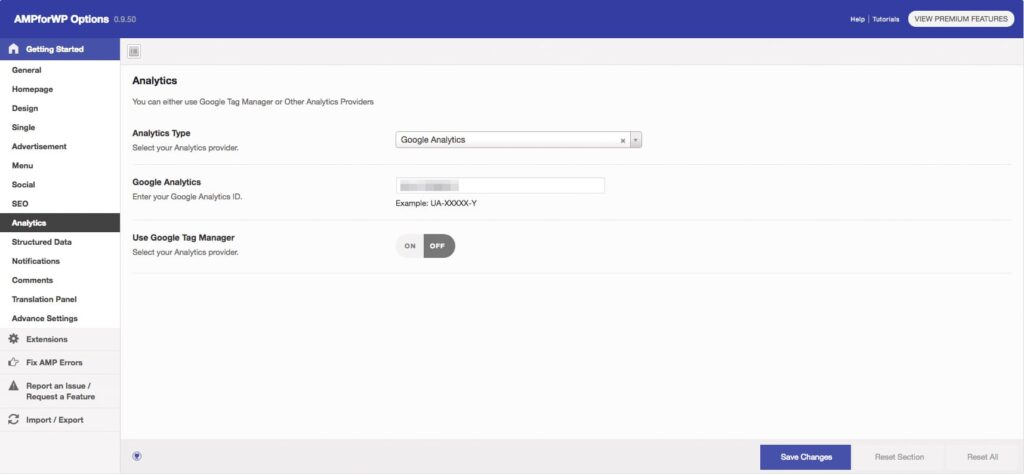
④アナリティクスIDの設定

Google AnalyticsのIDを設定します。
……
その他の項目で様々な設定が出来ますが、基本的な設定は以上で終わりです。
AMPのチェック
設定が終わると以下のアドレスでAMPページのテストが出来ます。
参照 AMPテスト
アドレスにはページURL/amp/を入力します。
(ex.https://8blue.net/amp-19343/amp/)
「有効な AMP ページです」と表示されていればOKです。
チェックが完了すると、このページからGoogleにURLを送信することが出来ます。
※今は上記のURLを使用していません。
※https://8blue.net/amp-19343/?amp=1を入力すると有効になります。
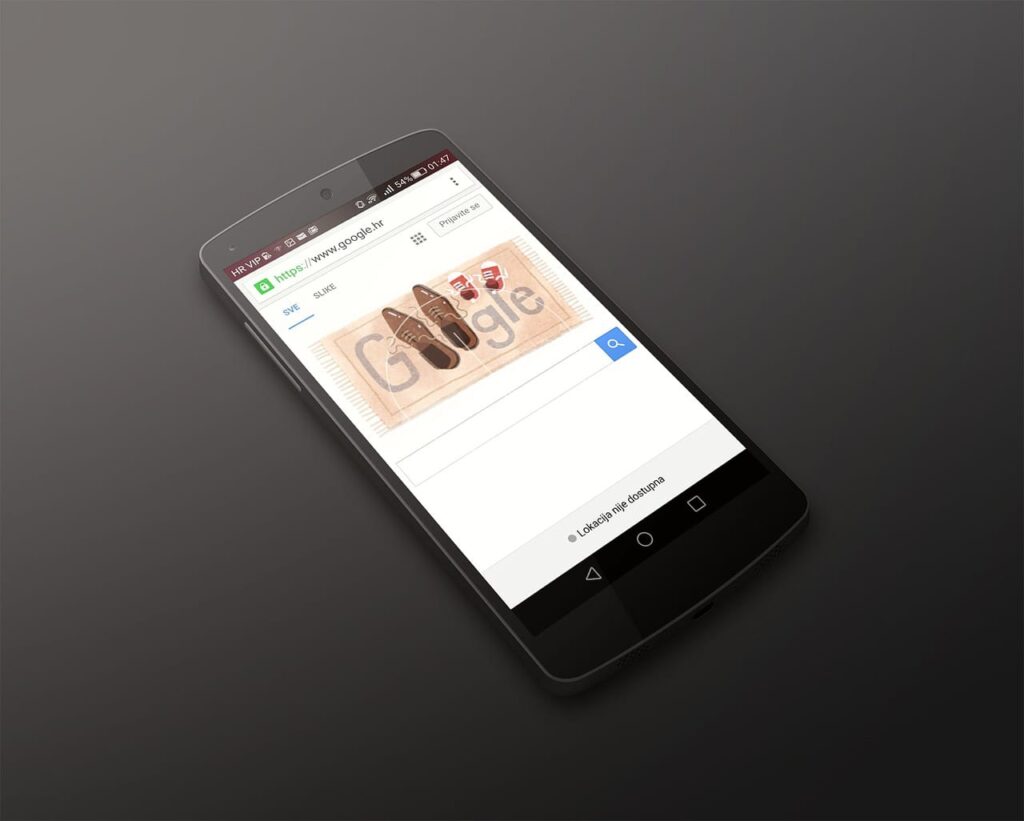
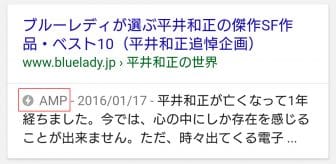
スマホでの検索結果
スマホで検索してみました。

AMPが出来ると四角で囲んだようにGoogle検索結果にAMPマークが付きます。
クリックするとストレスなくページが表示されました。
AMP for WP – Accelerated Mobile Pagesの感想
プラグイン「AMP for WP – Accelerated Mobile Pages」は簡単なのでおすすめです。
おすすめなのですが、私は結局このプラグインを停止してしまいました。
以下がその理由です。
ブログのデザインと全くマッチしません。
スマホで検索して表示されるページが今までとデザインが違っていたら違和感ありすぎです。
他に何とかする方法はないかと調べていたら…
ブログテーマ「Simplicity」はAMP対応
私が使っているブログテーマ「Simplicity」は2.3.1バージョンからAMPに対応してました。
私はバージョン1を使っていたので知らなかったのです。
最新バージョンにアップして、カスタマイズ設定で「AMPの有効化」チェックスボックスにチェックを入れるだけで、AMP対応になりました。
デザインの統一感も問題ありません。
ただし、「Simplicity」のAMPアドレスはページURL/?amp=1です。
ページURL/amp/のampアドレスを使っていた場合はサーバーでリダイレクトの設定をしてもいいと思います。
301リダイレクト設定
ページURL/amp/
ページURL/?amp=1
ま、ほっておいても時間が解決してくれます。
© bluelady.jp



コメント